CSS常见属性
# 1. 语义化标签
了解讲解:
简单介绍作用即可,后续在案例中使用。
为了更好的组织文档,HTML5规范中设计了几个语义元素,可以将特殊含义传达给浏览器。
| 标签 | 名称 | 作用 | 备注 |
|---|---|---|---|
| header | 标头元素 | 表示内容的介绍 | 块元素,文档中可以定义多个 |
| nav | 导航元素 | 表示导航链接 | 常见于网站的菜单,目录和索引等,可以嵌套在header中 |
| article | 文章元素 | 表示独立内容区域 | 标签定义的内容本身必须是有意义且必须独立于文档的其他部分 |
| footer | 页脚元素 | 表示页面的底部 | 块元素,文档中可以定义多个 |
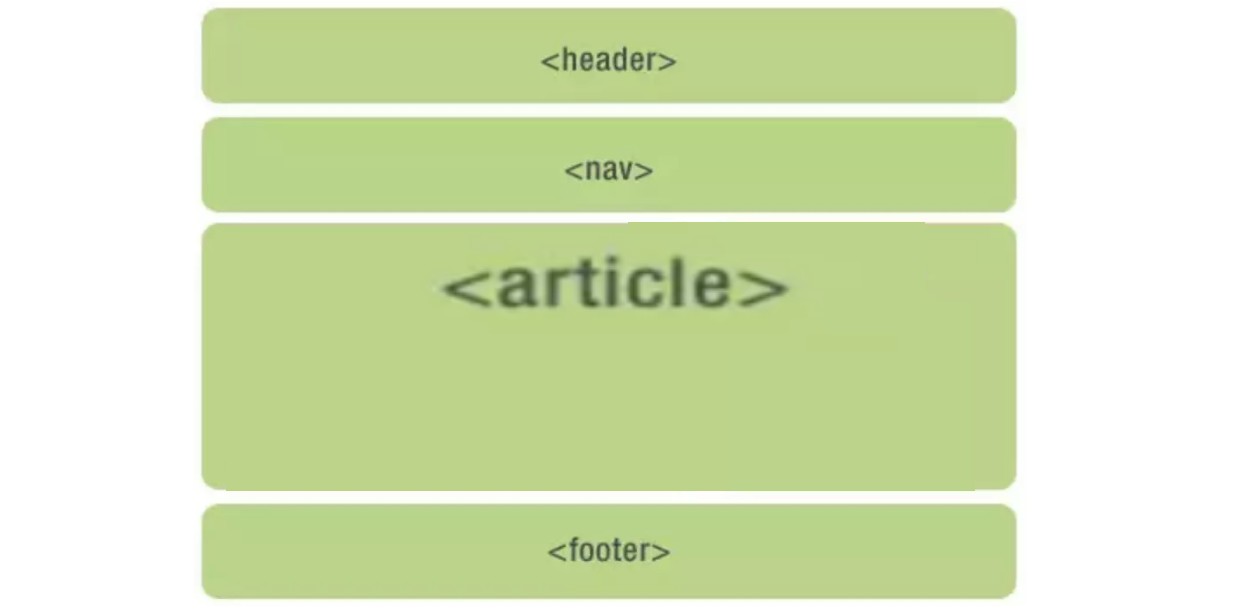
标签结构示例如图:

# 2. 常见样式属性
其他属性:
| 分类 | 属性名 | 作用 |
|---|---|---|
| 边框 | border | 边框 |
| border-top | 底部边框 | |
| border-radius | 设置边框圆角 | |
| 文本 | color | 颜色 |
| font-family | 字体样式 | |
| font-size | 字体大小 | |
| text-decoration | 下划线 | |
| text-align | 文本水平对齐 | |
| line-height | 行高,行间距 | |
| vertical-align | 文本垂直对齐 |
# 1)边框样式
在之前学习了简写属性来设置边框样式,接下来我们将研究如何创造性地使用边框。
<!--回顾简写样式 -->
div {
border: 1px solid black;
}
2
3
4
- 单个边框
设置一个方向边框的宽度、样式和颜色,例如:
.box {
border-top: 1px solid black;
border-left: 5px double yellow;
border-bottom: 5px dotted green;
border-right: 5px dashed red;
}
border-top: 上边框
border-left: 左边框
border-bottom: 底边框
border-right: 右边框
2
3
4
5
6
7
8
9
10
- 无边框
当border值为none时,可以让边框不显示,用于特殊效果。
div {
width: 200px;
height: 200px;
border: none;
}
2
3
4
5
- 圆角
通过使用border-radius (opens new window)属性设置盒子的圆角,虽然能分别设置四个角,但是通常我们使用一个值,来设置整体效果,例如
div {
width: 200px;
height: 200px;
border: 10px solid blue;
border-radius: 50px;
}
2
3
4
5
6
7
# 2)文本样式
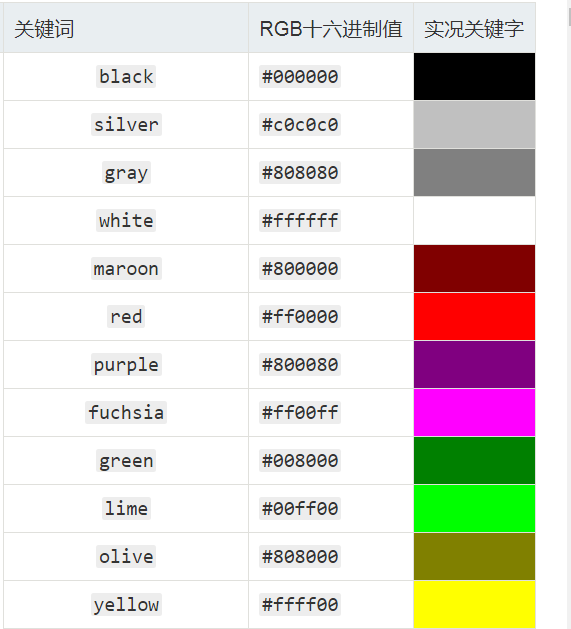
颜色的值,可以由多种方式赋值,常见的有颜色单词,RGB十六进制,例如:

字体种类
使用
font-family(opens new window)属性-这允许您指定一种字体字体大小
字体大小使用
font-size(opens new window)属性设置,可以采用常见单位:px:像素,文本高度像素绝对数值。em:1em等于我们要设置样式的当前元素的父元素上设置的字体大小,这是相对数值,能看懂即可。文本修饰
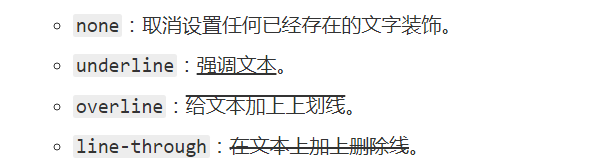
text-decoration(opens new window):设置字体上的文本装饰线。
文本对齐
该
text-align(opens new window)属性用于控制文本如何在其包含的内容框中对齐。可用值如下,它们的工作方式与常规字处理器应用程序中的工作方式几乎相同:left:左对齐文本。right:右对齐文本。center:使文本居中。justify:使文本散布,改变单词之间的间距,以使文本的所有行都具有相同的宽度。
行高
该
line-height(opens new window)属性设置每行文本的高度,也就是行距。
# 3 常见样式属性
# 1)背景
CSS background (opens new window)属性用来设置背景相关的样式。
背景色
该
background-color(opens new window)属性定义CSS中任何元素的背景色。.box { background-color: #567895; }1
2
3背景图
该
background-image(opens new window)属性允许在元素的背景中显示图像。使用url函数指定图片路径。body { background-image: url(bg.jpg); }1
2
3控制背景重复
该
background-repeat(opens new window)属性用于控制图像的平铺行为。可用值为:no-repeat-停止完全重复背景。
repeat-x—水平重复。repeat-y—反复重复。repeat—默认值;双向重复。
body { background-image: url(star.png); background-repeat: no-repeat; }1
2
3
4
# 2)轮廓
轮廓outline:是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
<style>
input {
outline: dotted;
}
</style>
<body>
<input type="text">
</body>
2
3
4
5
6
7
8
9
10
设置为none时,可以取消默认轮廓样式,用于特殊效果。
input {
outline: none;
}
2
3
# 3)显示
display属性,用来设置一个元素应如何显示。可以设置块级和行内元素的切换,也可以设置元素隐藏。
元素显示
/* 把列表项显示为内联元素,无长宽*/ li {display:inline;} /* 把span元素作为块元素,有换行*/ span {display:block;} /* 行内块元素,结合的行内和块级的优点,既可以行内显示,又可以设置长宽,*/ li {display:inline-block;}1
2
3
4
5
6
代码演示:
li {
display: inline-block;
width: 200px;
}
2
3
4
元素隐藏
当设置为none时,可以隐藏元素。
li {
display: none;
}
2
3
4
5
