picgo+typora文章图片保存到腾讯云存储
提示
经常写文章做笔记,需要用到typora这款便捷的Markdown编辑软件,可是在文章里插入图片的时候,typora是把图片存在本地的,路径一旦改变,文章里的图片就无法显示,所以更推荐的是,把图片存在云端,并且使用cdn进行加速,这样一来这篇文章,到任何地方,里面的图片都是正常显示的,除非你把插入的链接改了或者把云端图片删了 = =。
# 前提需要
# 腾讯云存储
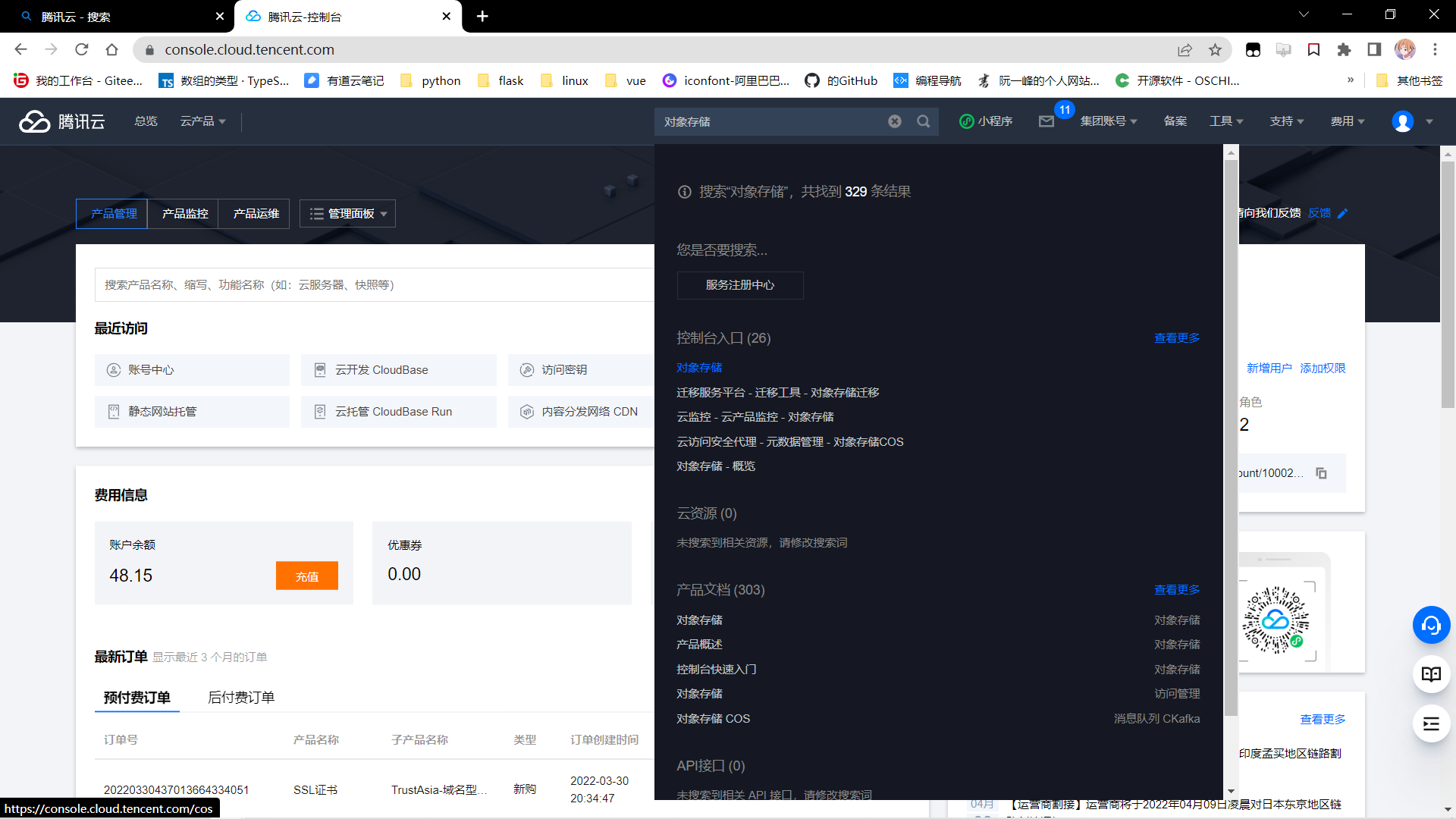
# 1.进入控制台

# 2.创建存储桶
注意,需要把'公有读,私有写'打开,否则每张图片的链接只有自己能访问。

剩下的自己看着弄,都不大碍事。
# 3.使用cdn加速
# 3.1 进入cdn控制台

# 3.2 选择域名管理,添加域名

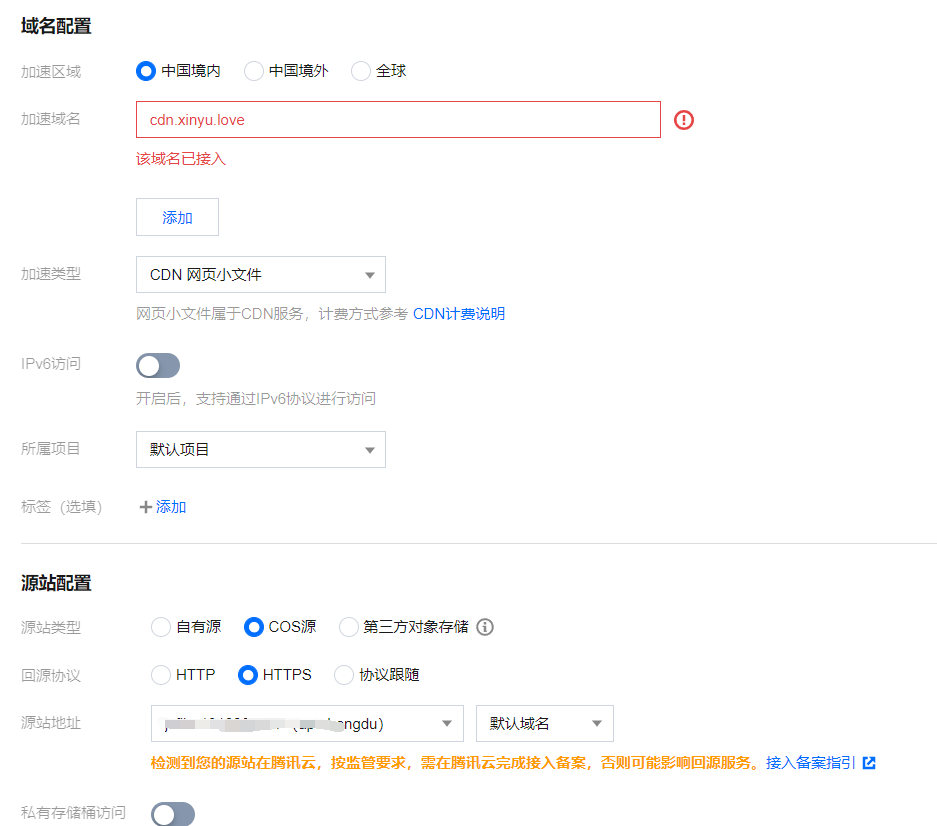
# 3.3 添加的域名设置
加速域名,最好是你网站域名的子域名,源站类型选择COS源,因为我们是使用的腾讯云自己的对象存储空间来存储我们的图片,如果是其它云服务的对象存储,可以选择第三方对象存储。
回源协议最好选择HTTPS,因为HTTPS兼容HTTP,不然可能会存在http的图片再某些浏览器被访问拦截。再就是HTTPS协议是需要你的域名或者子域名申请了ssl证书且完成认证。腾讯云可以免费申请一年,地址 (opens new window),一个域名只可以申请一个证书。

提交完成后,跟着腾讯云的提示操作即可。
# 3.4 整个过程解析

- 开启的一个子域名
- 把子域名的
cname配置为cdn给的地址,也就是把子域名和cdn地址关联上 - 每一个存储桶都拥有一个地址来访问,但是这个地址太长不便于记忆,就可以把
cos地址和cdn地址关联上,最终实现用户直接访问子域名就直接访问到cos存储桶
# PicGo
Picgo是一个便捷上传功能的软件,下载安装后,首先进入软件做一些配置,找到图床设置,这里配置我们上传文件的地方

# 1.SecretId
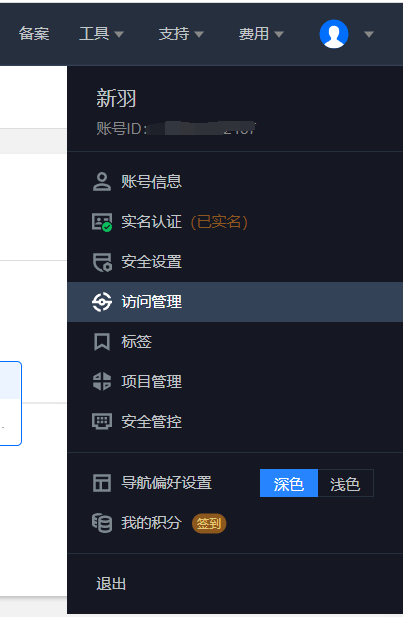
腾讯云主页找到访问管理

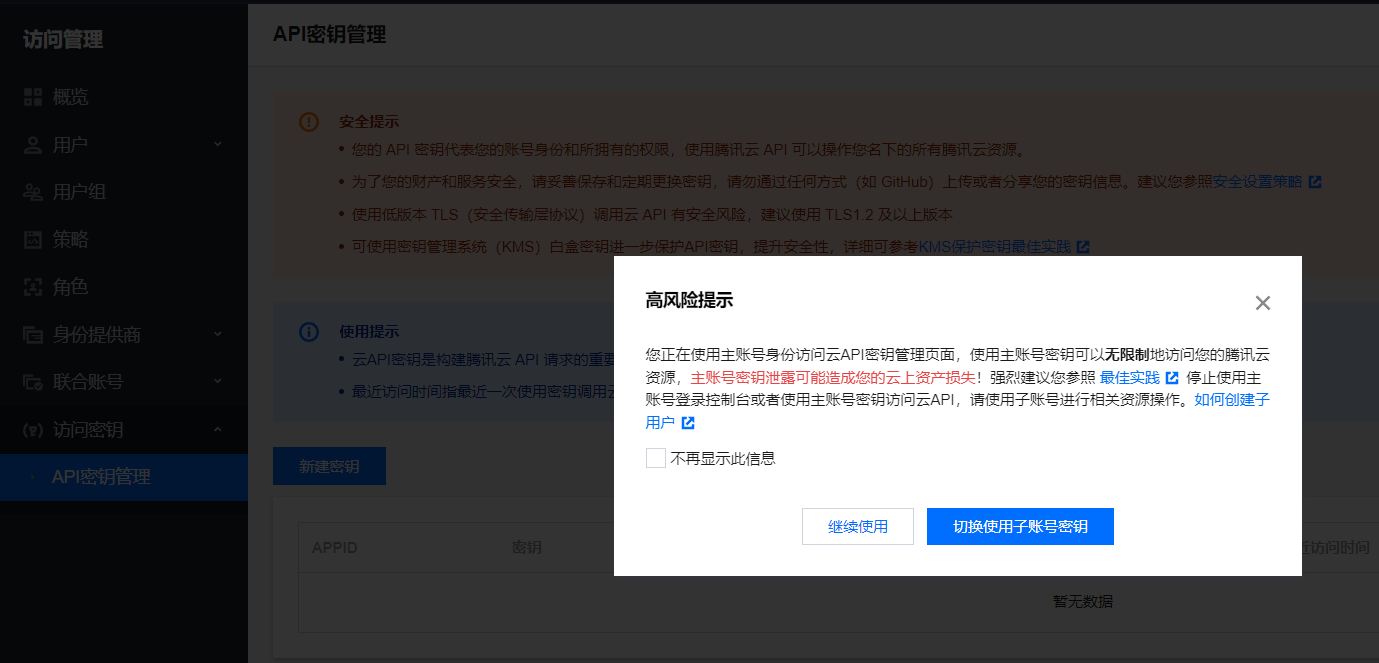
# 2.API密钥管理

切换使用子账号密钥,随便创建一个子用户,记住密码和名称。
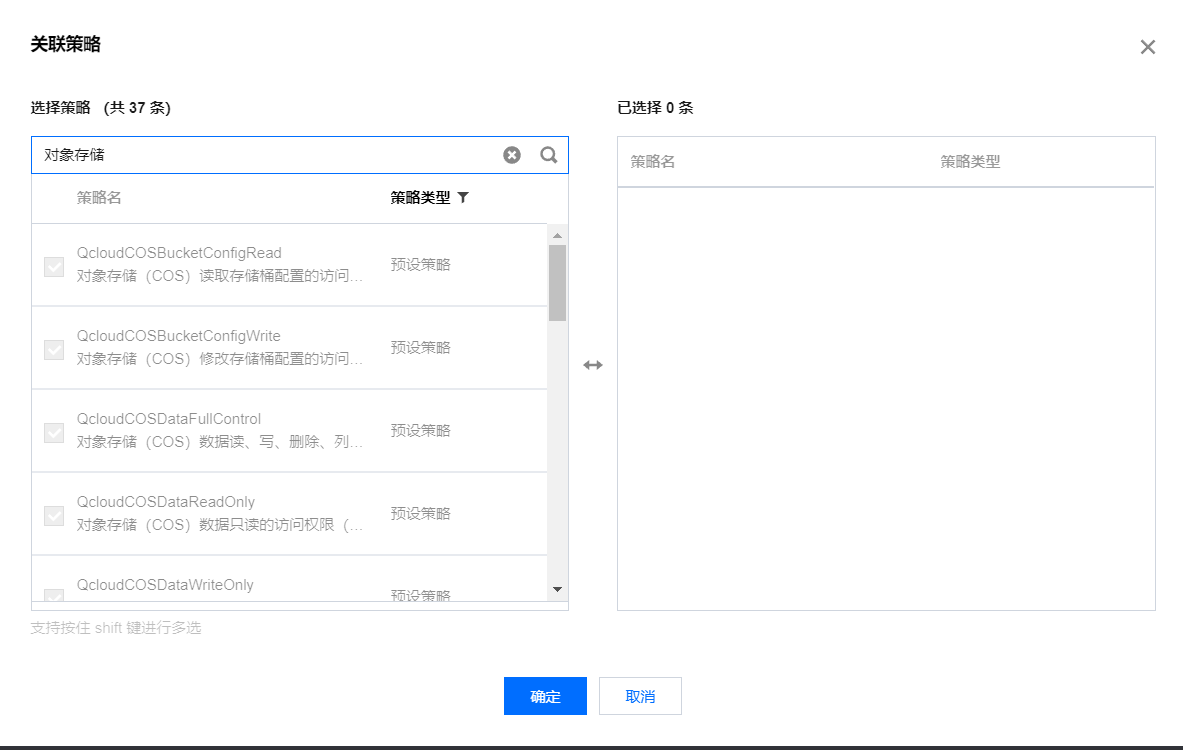
# 3.授予子用户权限
然后我们需要给子账号操作cos的权限,否则子用户无法使用cos

授权,搜索对象存储,都选择上

# 4.退出使用子用户登录
同样找到步骤1的位置,就可以看到APPID,和SecretId
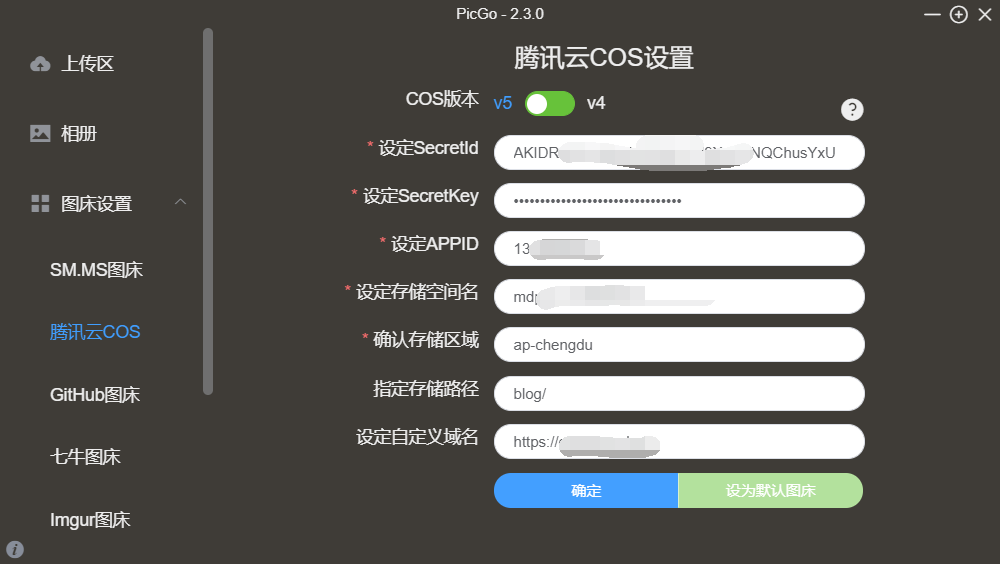
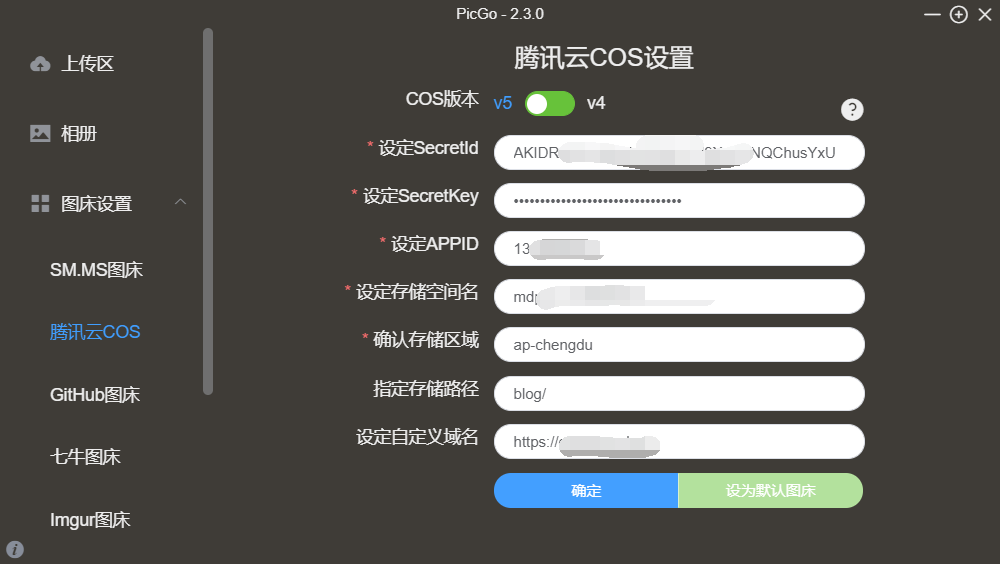
回到Pcigo图床设置里面把复制粘贴上去,注意cos版本,一般都是V5
存储路径就是存储桶对应路径
域名就是之前绑定的域名

点击确定,设为默认图床
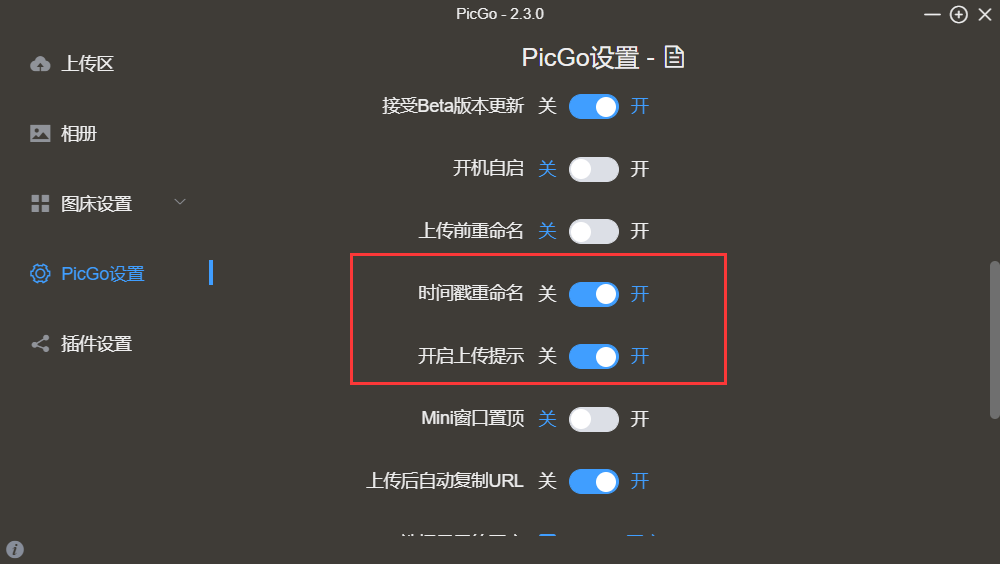
# 5.再做一些完善
在picgo设置中把时间戳重命名,和上传提示打开,避免之后上传的图片和以前的名字一样,发生冲突。

# Typora
picgo和腾讯云配置完成了,就可以配置Typora了,这一步比较简单
# 打开typora
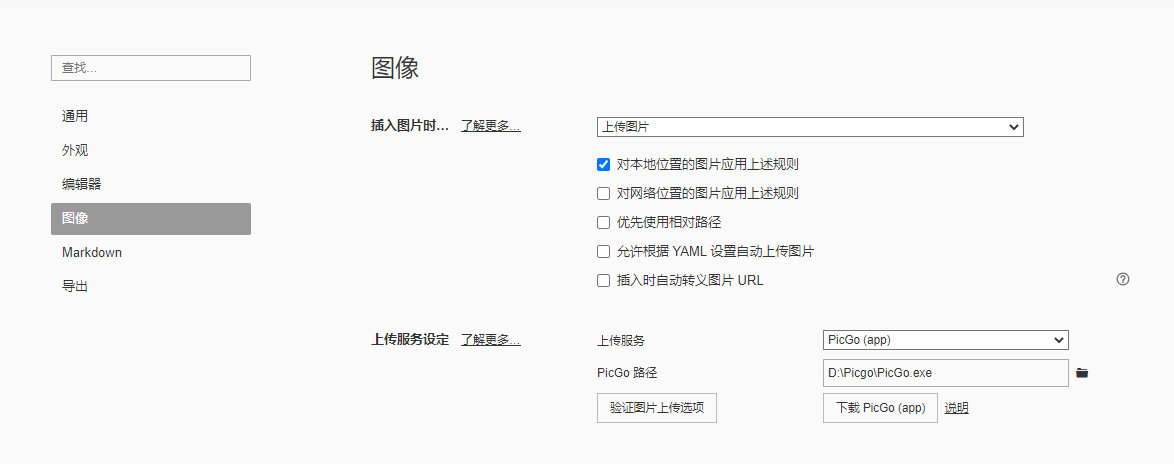
打开typora,找到左上角的文件->偏好设置->图像

注意的是,底下要选择到你安装Picgo的路径,选择到PicGo.exe
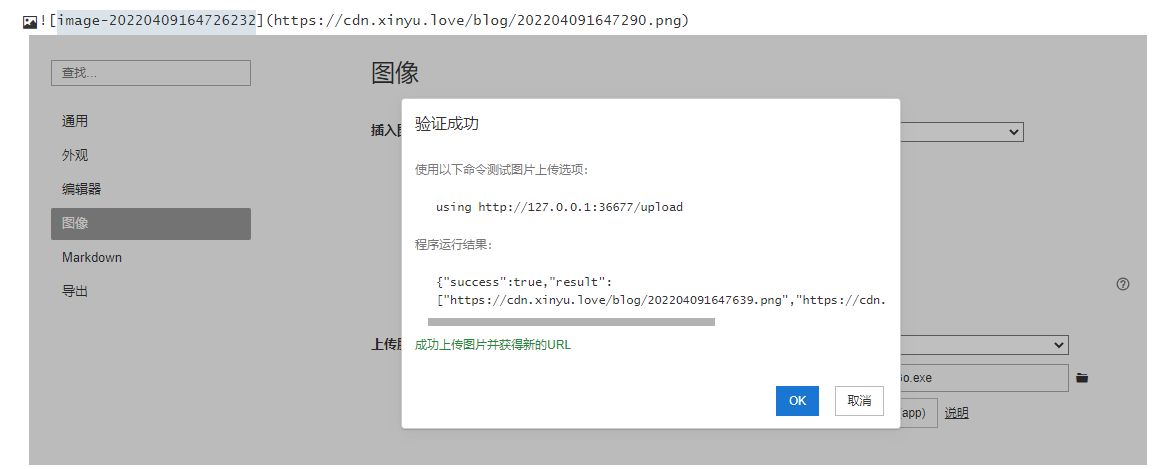
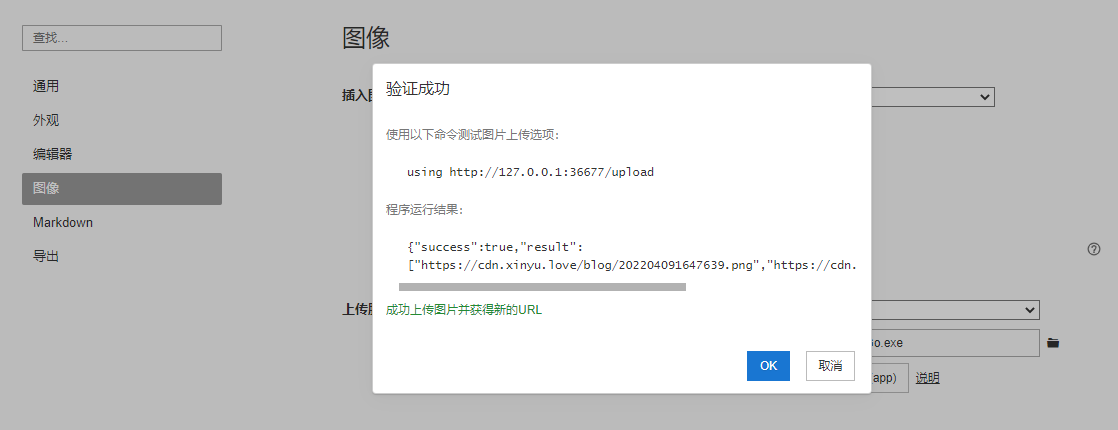
# 测试


上传完成。
之后只要在typora里写文章用到的图片都会自动上传到你的cos存储桶里,比如这张。