js监听滚动条滑道最底端
# 1. div 添加滚动条
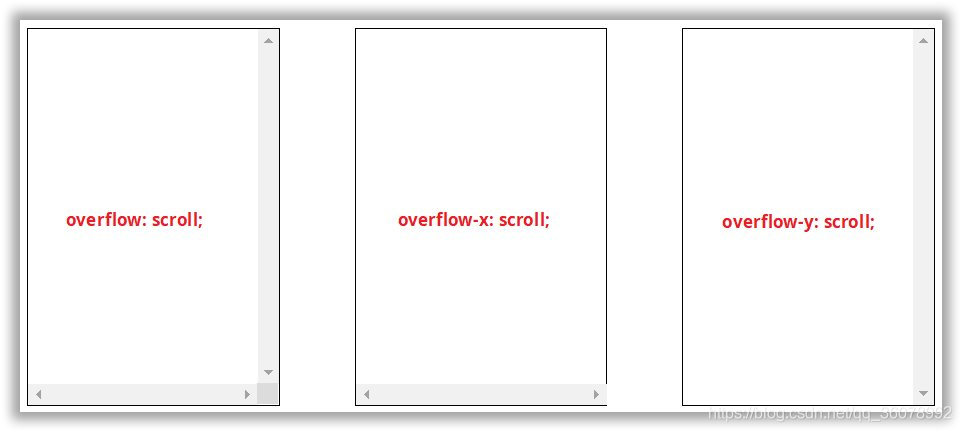
overflow:scroll;
只要要设置这么一行 css 语句,我们就为 div 标签添加了一个滚动条,但这是一个双向滚动条,也就是说会在 div标签的上下方向和左右方向都添加一个滚动条,一般我们只需要在一个方向添加滚动条即可,因此我们可以使用overflow-x 或者 overflow-y 来设置单方向滚动条!

# 2. 滚动条绑定事件
# 各浏览器下 scrollTop的差异
对于没有doctype声明的页面里可以使用 document.body.scrollTop 来获取 scrollTop高度 ;
对于有doctype声明的页面则可以使用 document.documentElement.scrollTop; Safari:
safari 比较特别,有自己获取scrollTop的函数 : window.pageYOffset ; Firefox:
火狐等等相对标准些的浏览器就省心多了,直接用 document.documentElement.scrollTop ;
chrome
不认识document.documentElement.scrollTop如果有文档声明(即网页第一句的docType)的情况下,标准浏览器是只认识
documentElement.scrollTop的,但chrome虽然我感觉比firefox还标准,但却不认识这个,在有文档声明时,chrome也只认识document.body.scrollTop.由于在不同情况下,document.body.scrollTop与document.documentElement.scrollTop都有可能取不到值
document.body.scrollTop与document.documentElement.scrollTop两者有个特点,就是同时只会有一个值生效。比如document.body.scrollTop能取到值的时候,document.documentElement.scrollTop就会始终为0;反之亦然。所以,如果要得到网页的真正的scrollTop值
# (1. 基本属性及方法
先介绍一些 js 中和 scroll 滚动相关的属性及方法,了解这些方法可以更方便的帮助我们理解下边的几个事件。
| 属性 | 解释 |
|---|---|
| element.scrollHeight | 返回元素整个滚动区域的高度 |
| element.scrollWidth | 返回元素整个滚动区域的宽度 |
| element.scrollLeft | 返回水平滚动条滚动的距离 |
| element.scrollTop | 返回垂直滚动条滚动的距离 |
| element.clientHeight | 返回元素的可见高度 |
| element.clientWidth0 | 返回元素的可见宽度 |
| 方法 | 解释 |
|---|---|
| scrollBy(x,y) | 在滚动条原位置的基础上向右或者向下滚动的像素数 |
| scrollTo(x,y) | 将滚动条直接向右或者向下滚动的像素数 |
element.scrollTop = 0 `垂直滚动条在最顶端`
element.scrollLeft = 0 `水平滚动条在最左端`
element.scrollTop + element.clientHeight >= element.scrollHeight `垂直滚动条在最底端`
element.scrollLeft + element.clientWidth >= element.scrollWidth `水平滚动条在最右端`
2
3
4
5
6
7
8
# Js 滚动相关API
- 网页可见区域宽: document.body.clientWidth;
- 网页可见区域高: document.body.clientHeight;
- 网页可见区域宽: document.body.offsetWidth; (包括边线的宽)
- 网页可见区域高: document.body.offsetHeight; (包括边线的宽)
- 网页正文全文宽: document.body.scrollWidth;
- 网页正文全文高: document.body.scrollHeight;
- 网页被卷去的高: document.body.scrollTop; (当前滚动条距离顶部的距离)
- 网页被卷去的左: document.body.scrollLeft;(当前滚动条距离左边的距离)
- 网页正文部分上: window.screenTop;
- 网页正文部分左: window.screenLeft;
- 屏幕分辨率的高: window.screen.height;
- 屏幕分辨率的宽: window.screen.width;
- 屏幕可用工作区高度: window.screen.availHeight;
- 屏幕可用工作区宽度:window.screen.availWidth;
- scrollHeight: 获取对象的滚动高度。
- scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
- scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
- scrollWidth:获取对象的滚动宽度
- offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
- offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
- offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
- event.clientX 相对文档的水平座标
- event.clientY 相对文档的垂直座标
- event.offsetX 相对容器的水平坐标
- event.offsetY 相对容器的垂直坐标
- document.documentElement.scrollTop 垂直方向滚动的值
- event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
- 要获取当前页面的滚动条纵坐标位置,用:
- document.documentElement.scrollTop;
- 而不是:
- document.body.scrollTop;
- documentElement 对应的是 html 标签,而 body 对应的是 body 标签
# (2. 绑定滚动事件
div 可以直接使用 onscroll 属性来绑定滚动事件,如下所示,当我们在界面进行滚动时,控制台就会打印信息了!
<!-- div 使用 onscroll 来为滚动条绑定绑定事件 -->
<div style="width:200px;height:150px;overflow-y:scroll;"
class="div_soroll" onscroll="scroll_move()">
<br><br><br>
<br><br><br>
<br><br><br>
</div>
<script type="text/javascript">
var i = 0;
function scroll_move(){
i += 1;
console.log("滚动了"+i+"次")
}
</script>
123456789101112131415
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# (3. 判断向上 & 向下滚动
为 div 标签添加自定义属性 scrollTop 用来保存当前滚动条位置,在滚动事件中获取滚动之后的位置,判断两个位置的大小即可得出滚动条 向上 或者 向下 移动,最后将滚动之后的位置赋值给 自定义属性 scrollTop。
<div style="width:200px;height:150px;border:1px solid;overflow-y:scroll;"
class="div_soroll" onscroll="scroll_move(this)" scrollTop="0">
<br><br><br>
<br><br><br>
<br><br><br>
</div>
<script type="text/javascript">
function scroll_move(div){
last_scrollTop = div.getAttribute("scrollTop");
now_scrollTop = div.scrollTop;
if (last_scrollTop<now_scrollTop){
console.log("向下移动了");
}else if(last_scrollTop>now_scrollTop){
console.log("向上移动了");
}
div.setAttribute("scrollTop",now_scrollTop)
}
</script>
123456789101112131415161718192021
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# (4. 判断滚动条移动至最底部
通过上述 element.scrollTop + element.clientHeight >= element.scrollHeight
# 3. 滚动条样式
在 css3 中,我们可以通过 ::-webkit-scrollbar 伪类选择器来设置滚动条的样式
::-webkit-scrollbar 仅仅在支持 WebKit 的浏览器生效 ( 例如, 谷歌Chrome, 苹果Safari )
详细内容请参考:
# 4.检测滚动到底部demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 3000px;background-color: aqua;text-align: center;line-height: 3000px">23132</div>
<script>
// 处理函数
function handle() {
console.log(document.documentElement.scrollTop) // document.documentElement.scrollTop 浏览器滚动条顶部到 浏览器窗口顶部距离
console.log(document.documentElement.scrollHeight) //1016 上下两个body的margin是浏览器自带的8px
if (document.documentElement.scrollTop + document.documentElement.clientHeight >= document.documentElement.scrollHeight){
alert("到底啦")
}
}
//滚动事件
window.addEventListener('scroll', handle);
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
