生命周期
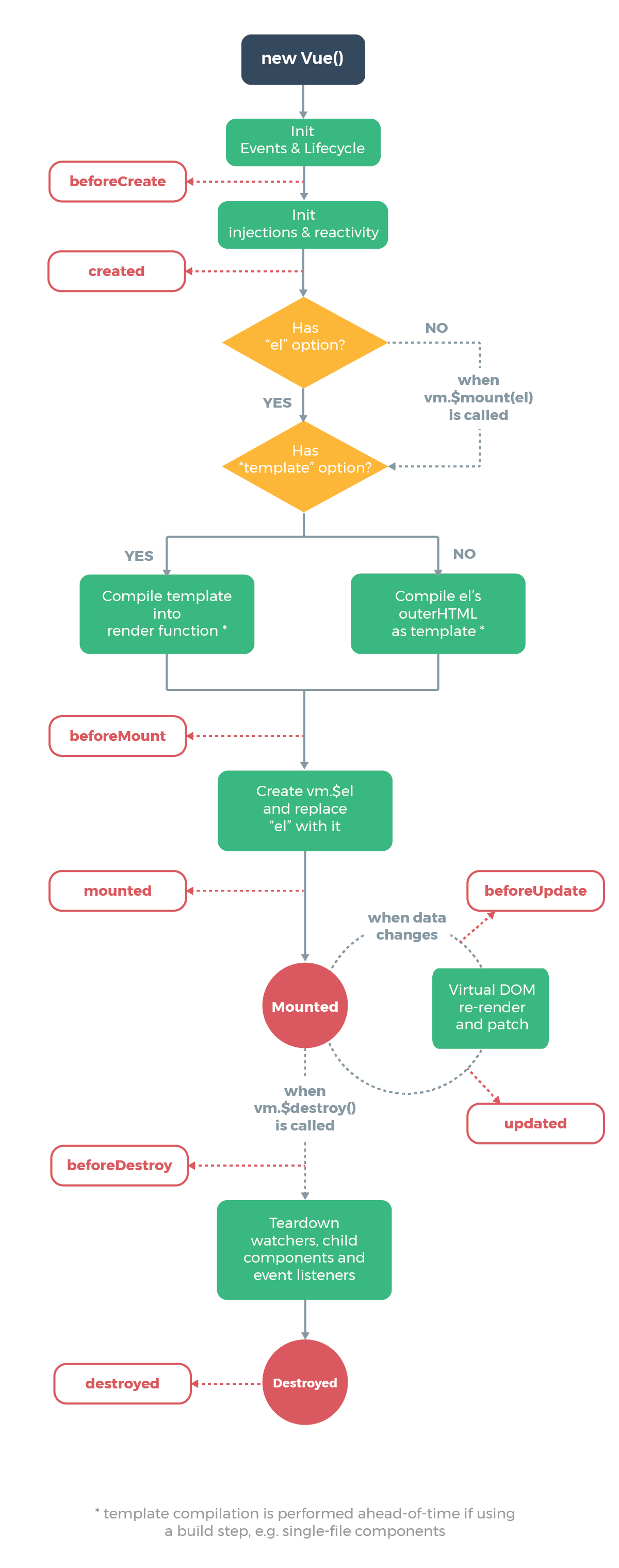
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。

- beforeCreate:初始化之前
- created:初始化完成(不能获取dom,一般用于获取ajax数据)
- beforeMount:挂载之前
- mounted:挂载完成之后(可以获取dom)
- beforeUpdate:数据更新之前
- updated:数据更新之后。应用场景:可以做数据更新后获取焦点,也可以获取dom的动态属性,更改数据时对dom进行操作。
- beforeDestroy:在Vue实例销毁之前调用。在这一步,实例仍然完全可用。(页面离开)
- destroyed:在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。(页面离开)
- activated:keep-alive组件激活时调用。该钩子在服务器端渲染期间不被调用。用于性能优化缓存dom和数据。
- deactivated:keep-alive组件停用时调用。该钩子在服务端渲染期间不被调用。
上次更新: 2023/09/05 17:45:42
