Vue-router和Vue组件的理解
# Vue-router和Vue组件的理解
- App.vue
<template>
<div id="app">
<router-view /> //留坑
</div>
</template>
<script>
1
2
3
4
5
6
2
3
4
5
6
随便启动一个Vue项目,打开F12看看

最外层是为一个id=app的div,vue在启动的时候会把所有Vue文件通过webpack打包成对应的html,css,js文件挂到vue的一个html上面
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
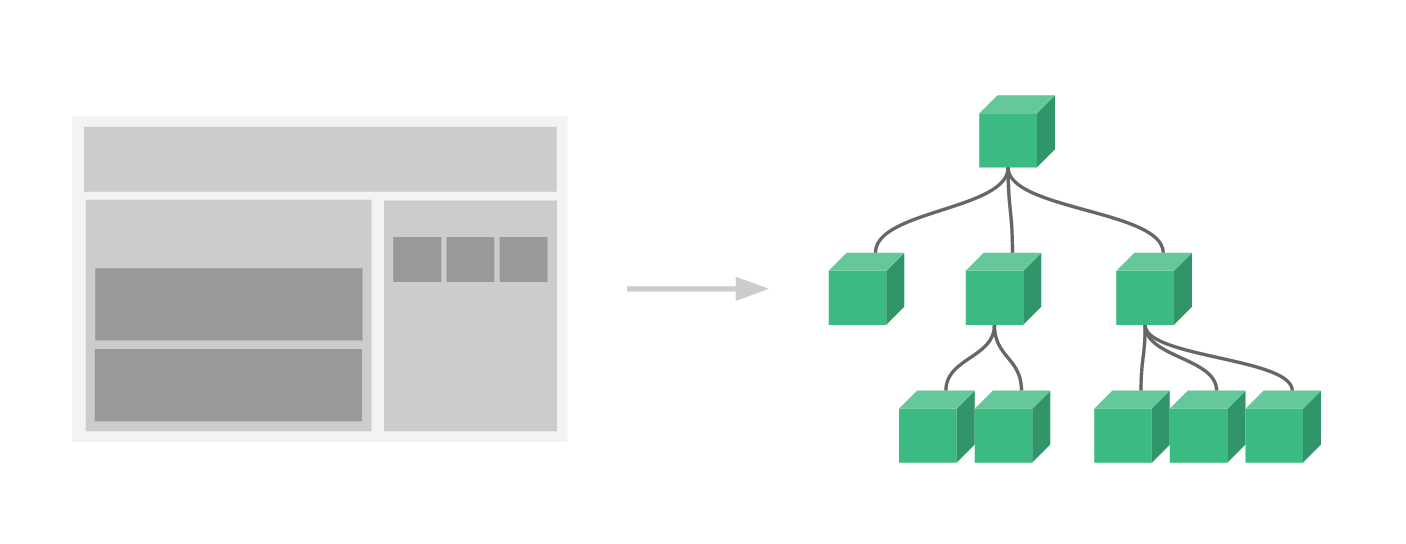
整个vue项目就是一个树型结构,我们来看官方解释吧!
出自Vue官方网站:组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

Vue组件有一种特别的组件,我个人喜欢把它称为"路由组件",路由组件就需要在router里面注册绑定相对应的的路由路径,那这个组件怎么用呢,那肯定不和普通组件一样啊
普通的组件有两种使用方式:
- 在main.js里注册为全局组件,全局不需要import就可以直接使用的组件
- 就和1相反,在需要用的位置import,然后在使用的那个父级组件里,components里注册
路由组件:就需要在router里面注册,在需要插入的使用的地方使用
<router-view />
1
与普通组件不同的是,路由组件,主要是实现路由页面的渲染,路由实际上就是可以理解为指向,就是我在页面上点击一个按钮需要跳转到对应的页面,这就是路由跳转;
在你做一个信息管理系统的主页的时候,顶部和侧边菜单是"静"的,但是你内容区域是要不断变化的,是"活"的,如果单纯的设置一个路由跳转那侧边,这个时候就要子路由,整个页面的内容可以是装载在一个Vue文件里就可以当做父级路由
路由组件是通过路由来渲染的,普通组件是通过注册然后嵌入在一个路由组件里面的使用的,当然普通组件也可以嵌套在一个普通组件里,最终所有的组件都会以(/)为最顶级的组件形成一颗树
所以需要在app.vue里面留一个坑,把这个(/)组件插入到app里面,app.vue里面的样式就是这个项目的全局样式
上次更新: 2022/05/13 21:13:15
