Vue-.env文件配置使用
# 1、文件格式
.env全局默认配置文件,不论什么环境都会加载合并.env.development开发环境下的配置文件npm run serve(或者npm run dev主要看package.json) 会合并.env文件,运行’npm run serve‘的时候主要还是得看package.json中 ’server‘属性的’--mode‘后面跟的是什么。如果是’development‘,就会加载’.env.development‘文件.env.production生产环境下的配置文件npm run build会合并.env文件
# 2、文件内容
注意:自定义属性名必须以VUE_APP_开头,比如VUE_APP_XXX
# 加载
vue 会根据启动命令自动加载相对应的环境配置文件。
开发环境加载 .env 和 .env.development 。
生成环境加载 .env 和 .env.production 。
# 优先级
- 环境配置文件 > 全局配置文件
- 当全局的配置文件和环境的配置文件有相同配置项时,环境的配置项会覆盖全局的配置项
# 3、文件配置
# ①、.env
NODE_ENV=production
VUE_APP_PLATFORM_NAME=JeecgBoot 企业级低代码平台
VUE_APP_SSO=false
2
3
# ②、.env.development
NODE_ENV=development
VUE_APP_API_BASE_URL=/jeecg-boot
VUE_APP_CAS_BASE_URL=http://cas.example.org:8443/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
// 必须以 VUE_APP_ 开头,测试
VUE_WEBSOCKET=ws://localhost:8081/
2
3
4
5
6
# ③、.env.production
NODE_ENV=production
VUE_APP_API_BASE_URL=/jeecg-boot
VUE_APP_CAS_BASE_URL=http://localhost:8888/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
2
3
4
# 4、使用方法
process 对象是一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。
随便找个位置打印如下参数(如:console.log(process.env)),然后 npm run serve 运行开发环境。
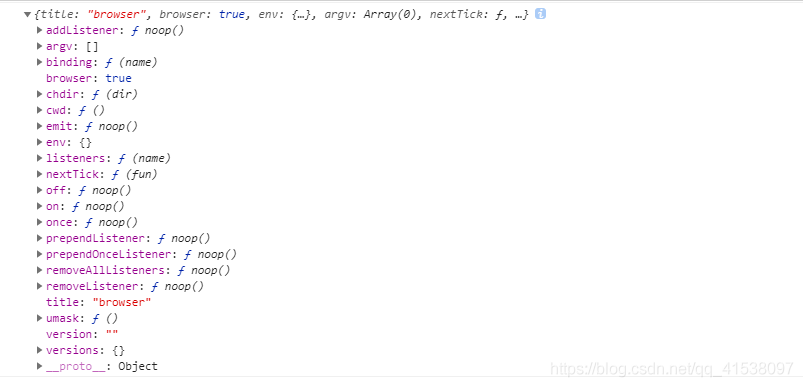
# ①、process

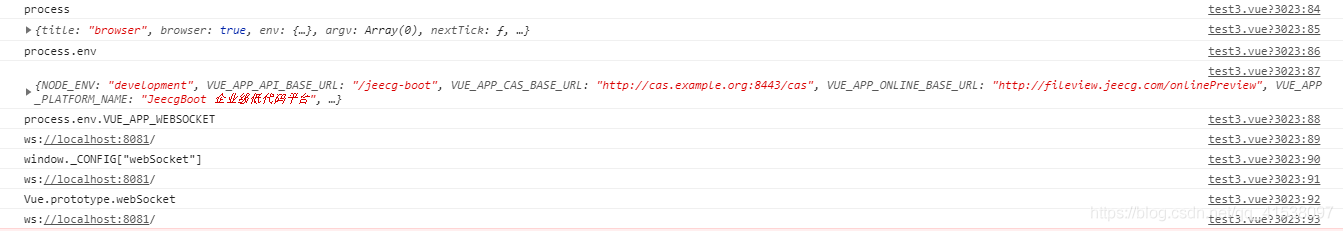
# ②、process.env

# ③、获取 VUE_APP_API_BASE_URL
process.env.VUE_APP_API_BASE_URL

获取VUE_WEBSOCKET process.env.VUE_WEBSOCKET

名字必须以 VUE_APP开头否则,process.env 对象中不会有该属性值
# ④、全局配置
你也可以将 process.env.VUE_APP_API_BASE_URL存入 window._config或者Vue.prototype原型中
# Ⅰ、config/index.js
import Vue from 'vue'
//设置全局API_BASE_URL
Vue.prototype.API_BASE_URL = process.env.VUE_APP_API_BASE_URL
window._CONFIG['domianURL'] = Vue.prototype.API_BASE_URL
//单点登录地址
window._CONFIG['casPrefixUrl'] = process.env.VUE_APP_CAS_BASE_URL
window._CONFIG['onlinePreviewDomainURL'] = process.env.VUE_APP_ONLINE_BASE_URL
window._CONFIG['staticDomainURL'] = Vue.prototype.API_BASE_URL + '/sys/common/static'
window._CONFIG['pdfDomainURL'] = Vue.prototype.API_BASE_URL+ '/sys/common/pdf/pdfPreviewIframe'
// 存入 window._CONFIG
window._CONFIG['webSocket'] = process.env.VUE_APP_WEBSOCKET // 我的 .env.developmen 以修改正确
// 存入 Vue.prototype
Vue.prototype.APP_WEBSOCKET = process.env.VUE_APP_WEBSOCKET
2
3
4
5
6
7
8
9
10
11
12
13
可以随便写在一个文件里,通常会写在 config/index.js 中,在 main.js 引入即可
# Ⅱ、使用
window._CONFIG[‘webSocket’]
Vue.prototype.APP_WEBSOCKET或this.APP_WEBSOCKET或process.env.VUE_APP_WEBSOCKET,这三个是等价的。
常用 this.APP_WEBSOCKET 
注意: 添加实例 property 时需要注意,带$ 和不带的区别https://cn.vuejs.org/v2/cookbook/adding-instance-properties.html
$ 是在 Vue 所有实例中都可用的 property 的一个简单约定。这样做会避免和已被定义的数据、方法、计算属性产生冲突。
Vue.prototype.$userName = "jeecg-boot"
Vue.prototype.pass_word = "123456789"
2
使用
console.log(this.$userName)
console.log(this.pass_word)
2
简单说
- 如果 vue 原型参数和组件中定义的参数相同,则会被覆盖,有冲突,建议使用 $ 定义原型参数
- 如果 vue 原型参数和组件中定义的参数不相同,那么可以不使用 $ 定义
